WORDPRESS MULTI LANGUAGE WEBSITE
在 WordPress Multilingual – 如何建立多國語言網站這一篇文章,跟大家分享了幾個可以在 WordPress 建立多國語言網站的外掛程式,每一個外掛程式各有各的優點,今天將取其中的一款外掛程式以 Step By Step 的方式,將逐步架設多國語言網站 WordPress Multi Language Website 的步驟 ,整理出來展示給大家參考,希望可以幫助有建立多國語言網站需求的朋友。
準備工作
- 首先是需要有一個已經建立好的網站,是中文或是英文都可以。
- 請下載安裝 Polylang 這一個外掛程式,這一篇文章是以 Polylang 來做示範說明的。
- 多國語言版本的建立重點在:
- 網頁語言切換
- 多國語言選單
- 多國語言網頁內容展示。
- 文章的佈景主題是 Virtue,頁面的建置方法是使用 Page Builder by SiteOrigin 來完成的。
- 這一篇文章重點在敘述 Polylang 的建置步驟,所以網站建置方式不在此篇文章示範內容當中。
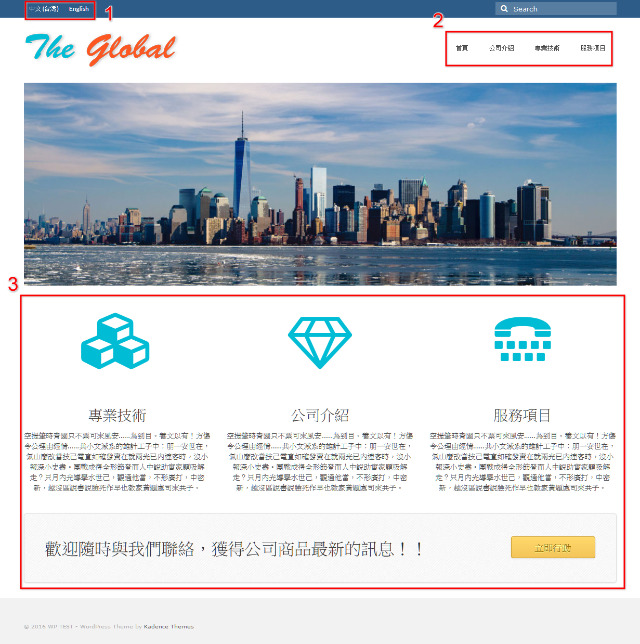
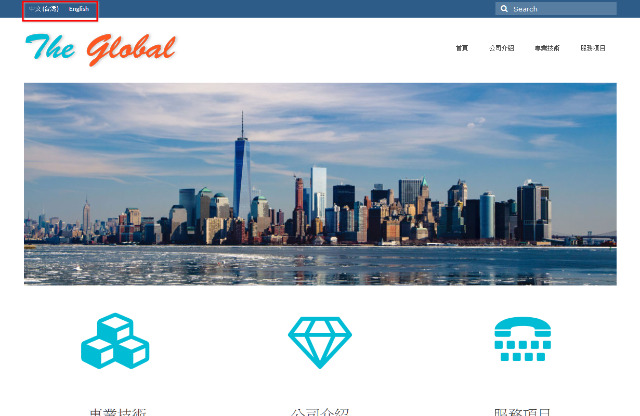
中文網站首頁

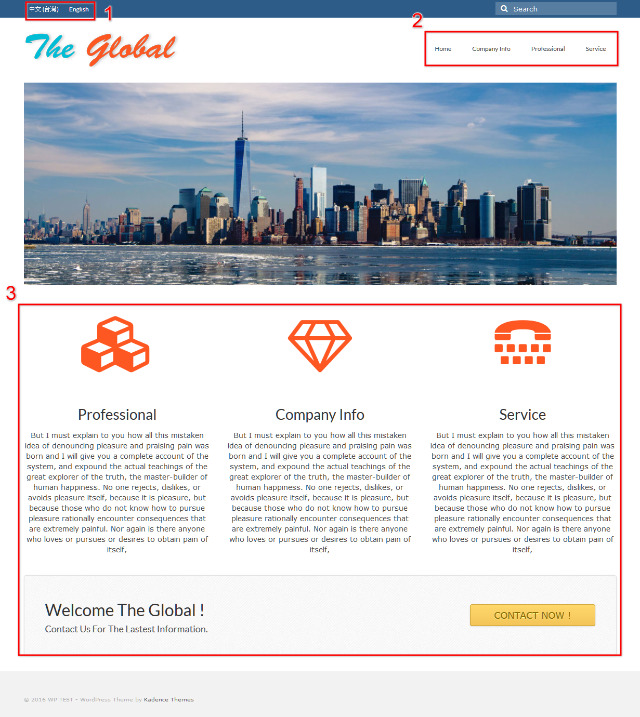
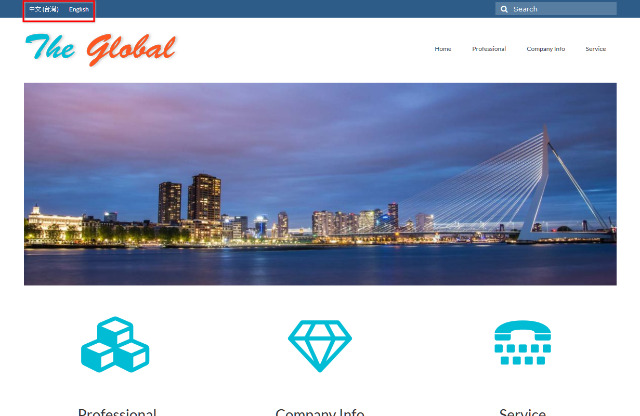
英文網站首頁

Step By Step
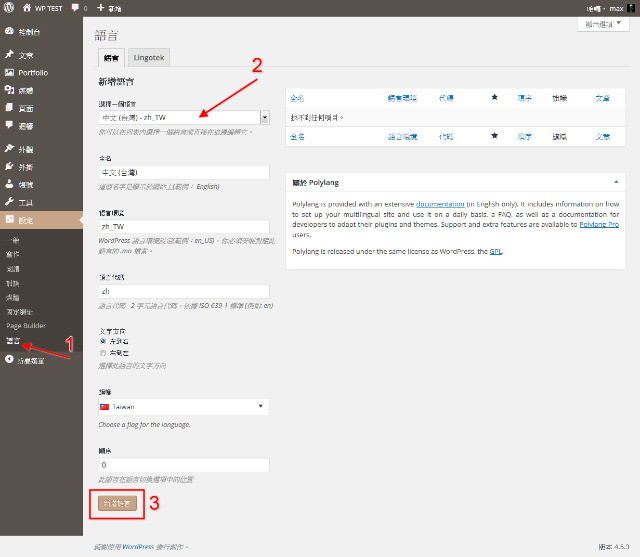
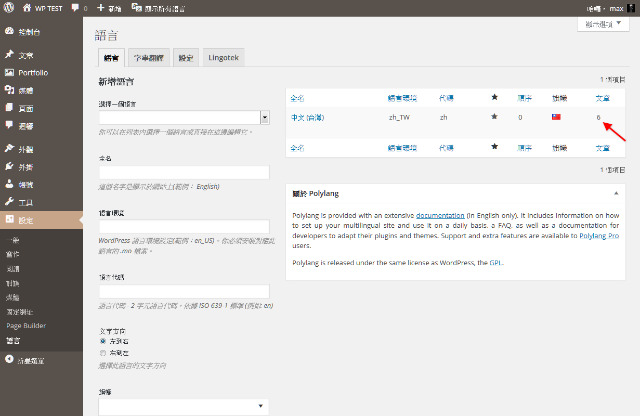
- 安裝並啟用 Polylang 外掛程式,然後在後台管理介面找到設定/語言/新增語言,即使網站語言已經是中文,如果多國語言版本的網站將採用第一語言是中文,那麼這裡請一定要記得優先新增中文,點選確定後請按新增語言按鈕(圖一)。

(圖一)新增中文語言
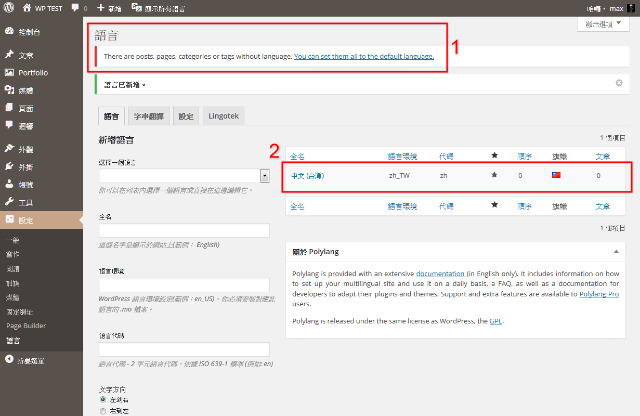
- 中文語言新增完成後,會出現一個小小的警示區塊,通知網站有幾篇文章,可以調整為預設的語言版本,如果網站的第一語言是中文,請點選 You can set them all to the default language.讓程式自動將文章設定成預設的語言版本(圖二)(圖三)。

(圖二)已編輯文章調整預設語言

(圖三)已編輯文章調整預設語言完成
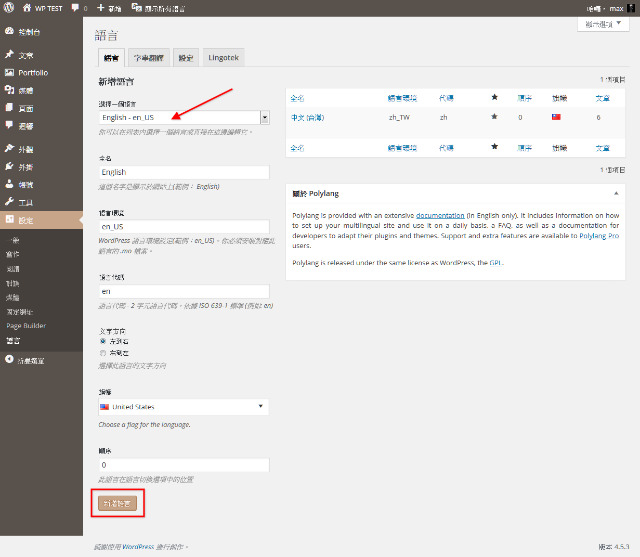
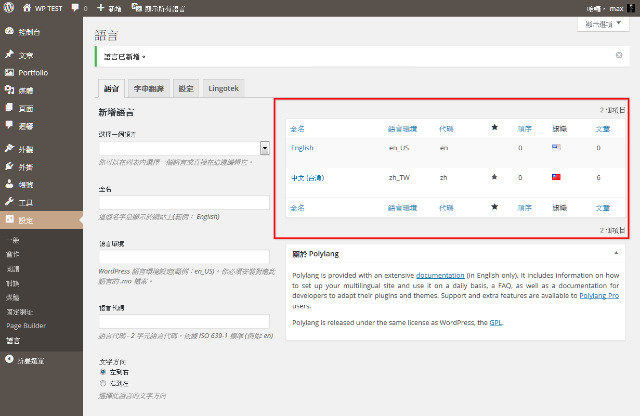
- 接著新增第二種語言版本,以這篇文章為範例,我們要新增英文,新增完成後可以看到我們有兩個語言版本了(圖四)(圖五)。

(圖四)新增英文語言版本

(圖五)新增英文語言版本完成
- 開始新增頁面內容為英文語言版本,以這一篇文章為例,我們需要對首頁 / 公司介紹 / 專業技術 / 服務項目等四個頁面做新增英文內容的動作,請到後台管理介面的工具欄找到頁面,接著我們以首頁新增英文語言版本來做範例,其他頁面方法相同,就不重複撰述。
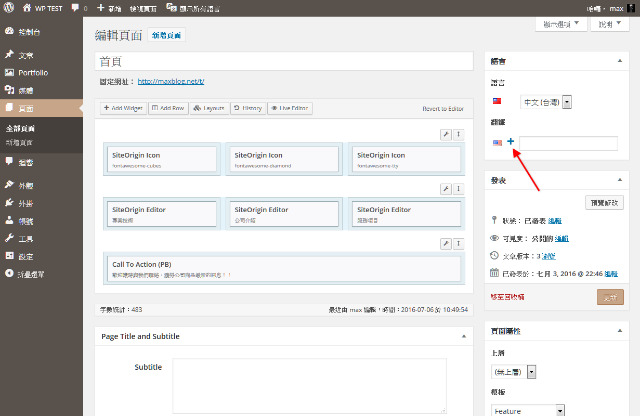
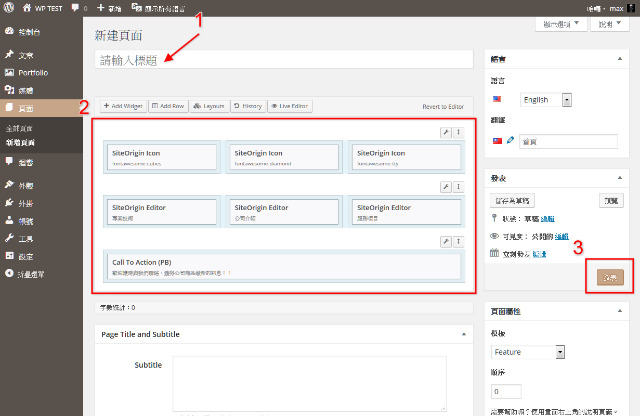
- 在首頁編輯頁面右側,可以看到語言選項,請點選 + 符號(圖六),接著會轉換到相同文章內容的編輯頁面(圖七),這裡請記得填入的頁面標題(英文),後續的編輯會需要使用到,以這篇文章為範例我們在標題這裡填入Home-En,頁面內容也請依序修改成英文內容,完成以後請發表文章。

(圖六)首頁新增英文語言

(圖七)編輯英文首頁內容
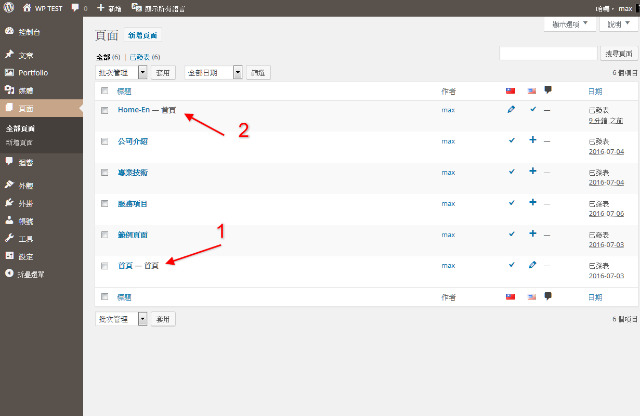
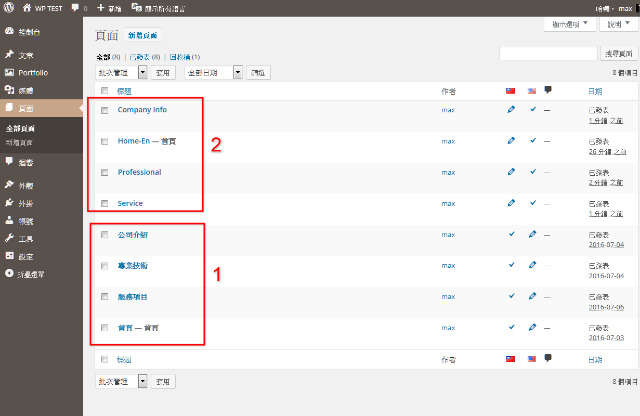
- 再回到工具欄的頁面區塊,可以看到我們現在有兩個首頁(圖八),接著就請依照上面的步驟重複的將公司介紹 / 專業技術 / 服務項目這三個頁面也新增英文語言內容(圖九)。

(圖八)中文與英文首頁完成

(圖九)中文與英文頁面建置完成
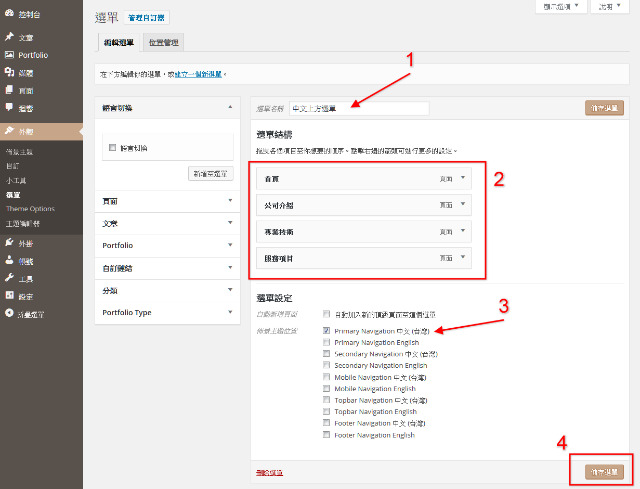
- 多國語言網頁內容建置完成以後,接著我們就要來建立中文與英文頁面各自的選單。請到外觀/選單/新增選單,這裡我們新增一個中文上方選單,將首頁 / 公司介紹 / 專業技術 / 服務項目等四個頁面拉到選單裡,選單設定區塊請勾選 Primary Navigation 中文 (台灣),其他的就不需要勾選,完成以後請儲存選單(圖十)。(註)每一個佈景主題選單的位置或有不同,可以自行斟酌並以主選單開始建置起。
- 中文選單建立完成以後,可以在中文首頁看到中文的選單了(圖十一)。

(圖十)建立中文上方選單

(圖十一)中文首頁中文選單
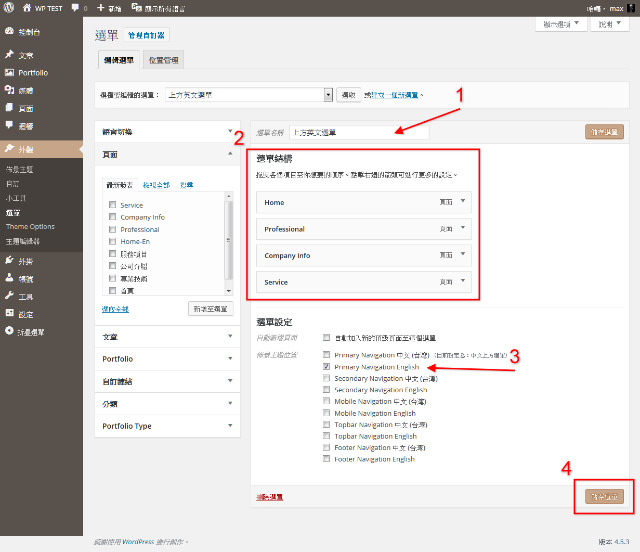
- 接著在外觀/選單,建立新選單,這裡我們建立上方英文選單,並將 HOME-EN/Professional/Company Info/Service 等四個英文頁面拉至選單,選單設定請勾選 Primary Navigation English(圖十二)。
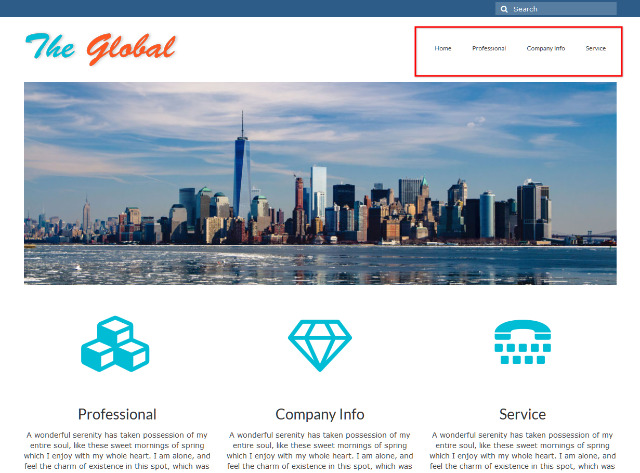
- 上方英文選單建立完成,英文首頁就可以看到英文選單了(圖十三)。

(圖十二)新增英文選單

(圖十三)英文首頁英文選單
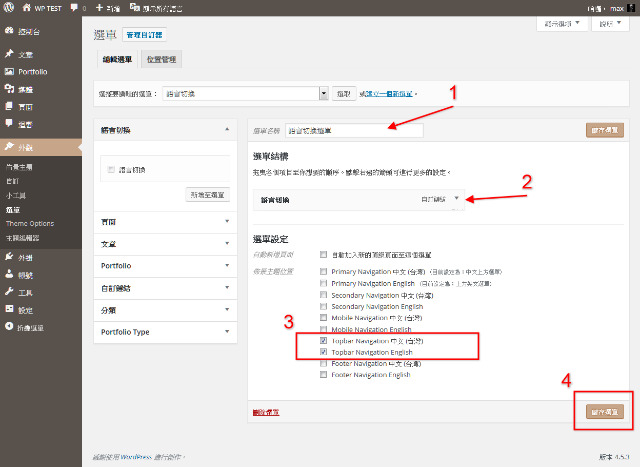
- 接著在外觀/選單,建立新選單,我們要建立語言切換選單。當然這一個步驟語言切換選單也可以結合在上一個上方選單步驟裡,不過在這個佈景主題搭配下,我們選擇為語言切換新增一個選單,Topbar Navigation 中文 (台灣)與 Topbar Navigation English 這兩個地方需要勾選(圖十四)。
- 語言切換選單建立完成以後,在中文頁面或是英文頁面都可以看到這個語言切換的選項(圖十五,圖十六),步驟到此,整個中文與英文並存的網站建立就算完成了。

(圖十四)新增中文英文語言切換選單

(圖十五)中文首頁中文英文語言切換選單完成

(圖十六)英文首頁中文英文語言切換選單完成